- 1 Welcome to PRTG Network Monitor
- 2 Quick Start Guide
- 3 Using PRTG hosted by Paessler
- 4 Installing the Software
- 5 Understanding Basic Concepts
- 6 Ajax Web Interface—Basic Procedures
- 6.1 Login
- 6.2 SSL Certificate Warning
- 6.3 Welcome Page
- 6.4 General Layout
- 6.5 Sensor States
- 6.6 Review Monitoring Data
- 6.7 Historic Data Reports
- 6.8 Similar Sensors
- 6.9 Recommended Sensors
- 6.10 Object Settings
- 6.11 Alarms
- 6.12 System Information
- 6.13 Logs
- 6.14 Tickets
- 6.15 Working with Table Lists
- 6.16 Object Selector
- 6.17 Priority and Favorites
- 6.18 Pause
- 6.19 Context Menus
- 6.20 Hover Popup
- 6.21 Main Menu Structure
- 7 Ajax Web Interface—Device and Sensor Setup
- 7.1 Auto-Discovery
- 7.2 Create Objects Manually
- 7.3 Manage Device Tree
- 7.4 Root Group Settings
- 7.5 Probe Settings
- 7.6 Group Settings
- 7.7 Device Settings
- 7.8 Sensor Settings
- 7.8.1 List of Available Sensor Types
- 7.8.2 Active Directory Replication Errors Sensor
- 7.8.3 ADO SQL v2 Sensor
- 7.8.4 Amazon CloudWatch Alarm Sensor
- 7.8.5 Amazon CloudWatch EBS Sensor
- 7.8.6 Amazon CloudWatch EC2 Sensor
- 7.8.7 Amazon CloudWatch ElastiCache Sensor
- 7.8.8 Amazon CloudWatch ELB Sensor
- 7.8.9 Amazon CloudWatch RDS Sensor
- 7.8.10 Amazon CloudWatch SNS Sensor
- 7.8.11 Amazon CloudWatch SQS Sensor
- 7.8.12 AWS Cost Sensor
- 7.8.13 Business Process Sensor
- 7.8.14 Cisco IP SLA Sensor
- 7.8.15 Citrix XenServer Host Sensor
- 7.8.16 Citrix XenServer Virtual Machine Sensor
- 7.8.17 Cloud HTTP Sensor
- 7.8.18 Cloud Ping Sensor
- 7.8.19 Cluster Health Sensor
- 7.8.20 Common SaaS Sensor
- 7.8.21 Core Health Sensor
- 7.8.22 Dell PowerVault MDi Logical Disk Sensor
- 7.8.23 Dell PowerVault MDi Physical Disk Sensor
- 7.8.24 DHCP Sensor
- 7.8.25 DICOM Bandwidth Sensor
- 7.8.26 DICOM C-ECHO Sensor
- 7.8.27 DICOM Query/Retrieve Sensor
- 7.8.28 DNS Sensor
- 7.8.29 DNS v2 Sensor
- 7.8.30 Docker Container Status Sensor
- 7.8.31 Dropbox Sensor
- 7.8.32 Enterprise Virtual Array Sensor
- 7.8.33 Event Log (Windows API) Sensor
- 7.8.34 Exchange Backup (PowerShell) Sensor
- 7.8.35 Exchange Database (PowerShell) Sensor
- 7.8.36 Exchange Database DAG (PowerShell) Sensor
- 7.8.37 Exchange Mail Queue (PowerShell) Sensor
- 7.8.38 Exchange Mailbox (PowerShell) Sensor
- 7.8.39 Exchange Public Folder (PowerShell) Sensor
- 7.8.40 EXE/Script Sensor
- 7.8.41 EXE/Script Advanced Sensor
- 7.8.42 File Sensor
- 7.8.43 File Content Sensor
- 7.8.44 Folder Sensor
- 7.8.45 FTP Sensor
- 7.8.46 FTP Server File Count Sensor
- 7.8.47 GitLab Build Status Sensor
- 7.8.48 Google Analytics Sensor
- 7.8.49 Google Drive Sensor
- 7.8.50 HL7 Sensor
- 7.8.51 HTTP Sensor
- 7.8.52 HTTP Advanced Sensor
- 7.8.53 HTTP Apache ModStatus PerfStats Sensor
- 7.8.54 HTTP Apache ModStatus Totals Sensor
- 7.8.55 HTTP Content Sensor
- 7.8.56 HTTP Data Advanced Sensor
- 7.8.57 HTTP Full Web Page Sensor
- 7.8.58 HTTP IoT Push Data Advanced Sensor
- 7.8.59 HTTP Push Count Sensor
- 7.8.60 HTTP Push Data Sensor
- 7.8.61 HTTP Push Data Advanced Sensor
- 7.8.62 HTTP Transaction Sensor
- 7.8.63 HTTP XML/REST Value Sensor
- 7.8.64 Hyper-V Cluster Shared Volume Disk Free Sensor
- 7.8.65 Hyper-V Host Server Sensor
- 7.8.66 Hyper-V Virtual Machine Sensor
- 7.8.67 Hyper-V Virtual Network Adapter Sensor
- 7.8.68 Hyper-V Virtual Storage Device Sensor
- 7.8.69 IMAP Sensor
- 7.8.70 IP on DNS Blacklist Sensor
- 7.8.71 IPFIX Sensor
- 7.8.72 IPFIX (Custom) Sensor
- 7.8.73 IPMI System Health Sensor
- 7.8.74 jFlow v5 Sensor
- 7.8.75 jFlow v5 (Custom) Sensor
- 7.8.76 LDAP Sensor
- 7.8.77 Microsoft OneDrive Sensor
- 7.8.78 Microsoft SQL v2 Sensor
- 7.8.79 MQTT Round Trip Sensor
- 7.8.80 MQTT Statistics Sensor
- 7.8.81 MySQL v2 Sensor
- 7.8.82 NetApp Aggregate Sensor
- 7.8.83 NetApp I/O Sensor
- 7.8.84 NetApp LIF Sensor
- 7.8.85 NetApp LUN Sensor
- 7.8.86 NetApp NIC Sensor
- 7.8.87 NetApp Physical Disk Sensor
- 7.8.88 NetApp SnapMirror Sensor
- 7.8.89 NetApp System Health Sensor
- 7.8.90 NetApp Volume Sensor
- 7.8.91 NetFlow v5 Sensor
- 7.8.92 NetFlow v5 (Custom) Sensor
- 7.8.93 NetFlow v9 Sensor
- 7.8.94 NetFlow v9 (Custom) Sensor
- 7.8.95 Oracle SQL v2 Sensor
- 7.8.96 Oracle Tablespace Sensor
- 7.8.97 Packet Sniffer Sensor
- 7.8.98 Packet Sniffer (Custom) Sensor
- 7.8.99 PerfCounter Custom Sensor
- 7.8.100 PerfCounter IIS Application Pool Sensor
- 7.8.101 Ping Sensor
- 7.8.102 Ping Jitter Sensor
- 7.8.103 POP3 Sensor
- 7.8.104 Port Sensor
- 7.8.105 Port Range Sensor
- 7.8.106 PostgreSQL Sensor
- 7.8.107 Probe Health Sensor
- 7.8.108 Python Script Advanced Sensor
- 7.8.109 QoS (Quality of Service) One Way Sensor
- 7.8.110 QoS (Quality of Service) Round Trip Sensor
- 7.8.111 RADIUS v2 Sensor
- 7.8.112 RDP (Remote Desktop) Sensor
- 7.8.113 REST Custom Sensor
- 7.8.114 REST Dell EMC Capacity Sensor
- 7.8.115 REST Dell EMC File System Sensor
- 7.8.116 REST Dell EMC LUN Sensor
- 7.8.117 REST Dell EMC Pool Sensor
- 7.8.118 REST Dell EMC System Health Sensor
- 7.8.119 Sensor Factory Sensor
- 7.8.120 sFlow Sensor
- 7.8.121 sFlow (Custom) Sensor
- 7.8.122 SFTP Secure File Transfer Protocol Sensor
- 7.8.123 Share Disk Free Sensor
- 7.8.124 SIP Options Ping Sensor
- 7.8.125 SMTP Sensor
- 7.8.126 SMTP&IMAP Round Trip Sensor
- 7.8.127 SMTP&POP3 Round Trip Sensor
- 7.8.128 SNMP APC Hardware Sensor
- 7.8.129 SNMP Buffalo TS System Health Sensor
- 7.8.130 SNMP Cisco ADSL Sensor
- 7.8.131 SNMP Cisco ASA VPN Connections Sensor
- 7.8.132 SNMP Cisco ASA VPN Traffic Sensor
- 7.8.133 SNMP Cisco ASA VPN Users Sensor
- 7.8.134 SNMP Cisco CBQoS Sensor
- 7.8.135 SNMP Cisco System Health Sensor
- 7.8.136 SNMP Cisco UCS Blade Sensor
- 7.8.137 SNMP Cisco UCS Chassis Sensor
- 7.8.138 SNMP Cisco UCS Physical Disk Sensor
- 7.8.139 SNMP Cisco UCS System Health Sensor
- 7.8.140 SNMP CPU Load Sensor
- 7.8.141 SNMP Custom Sensor
- 7.8.142 SNMP Custom Advanced Sensor
- 7.8.143 SNMP Custom String Sensor
- 7.8.144 SNMP Custom String Lookup Sensor
- 7.8.145 SNMP Custom Table Sensor
- 7.8.146 SNMP Dell EqualLogic Logical Disk Sensor
- 7.8.147 SNMP Dell EqualLogic Member Health Sensor
- 7.8.148 SNMP Dell EqualLogic Physical Disk Sensor
- 7.8.149 SNMP Dell Hardware Sensor
- 7.8.150 SNMP Dell PowerEdge Physical Disk Sensor
- 7.8.151 SNMP Dell PowerEdge System Health Sensor
- 7.8.152 SNMP Disk Free Sensor
- 7.8.153 SNMP Fujitsu System Health v2 Sensor
- 7.8.154 SNMP Hardware Status Sensor
- 7.8.155 SNMP HP LaserJet Hardware Sensor
- 7.8.156 SNMP HPE BladeSystem Blade Sensor
- 7.8.157 SNMP HPE BladeSystem Enclosure System Health Sensor
- 7.8.158 SNMP HPE ProLiant Logical Disk Sensor
- 7.8.159 SNMP HPE ProLiant Memory Controller Sensor
- 7.8.160 SNMP HPE ProLiant Network Interface Sensor
- 7.8.161 SNMP HPE ProLiant Physical Disk Sensor
- 7.8.162 SNMP HPE ProLiant System Health Sensor
- 7.8.163 SNMP IBM System X Logical Disk Sensor
- 7.8.164 SNMP IBM System X Physical Disk Sensor
- 7.8.165 SNMP IBM System X Physical Memory Sensor
- 7.8.166 SNMP IBM System X System Health Sensor
- 7.8.167 SNMP interSeptor Pro Environment Sensor
- 7.8.168 SNMP Juniper NS System Health Sensor
- 7.8.169 SNMP LenovoEMC Physical Disk Sensor
- 7.8.170 SNMP LenovoEMC System Health Sensor
- 7.8.171 SNMP Library Sensor
- 7.8.172 SNMP Linux Disk Free Sensor
- 7.8.173 SNMP Linux Load Average Sensor
- 7.8.174 SNMP Linux Meminfo Sensor
- 7.8.175 SNMP Linux Physical Disk Sensor
- 7.8.176 SNMP Memory Sensor
- 7.8.177 SNMP NetApp Disk Free Sensor
- 7.8.178 SNMP NetApp Enclosure Sensor
- 7.8.179 SNMP NetApp I/O Sensor
- 7.8.180 SNMP NetApp License Sensor
- 7.8.181 SNMP NetApp Logical Unit Sensor
- 7.8.182 SNMP NetApp Network Interface Sensor
- 7.8.183 SNMP NetApp System Health Sensor
- 7.8.184 SNMP Nutanix Cluster Health Sensor
- 7.8.185 SNMP Nutanix Hypervisor Sensor
- 7.8.186 SNMP Poseidon Environment Sensor
- 7.8.187 SNMP Printer Sensor
- 7.8.188 SNMP QNAP Logical Disk Sensor
- 7.8.189 SNMP QNAP Physical Disk Sensor
- 7.8.190 SNMP QNAP System Health Sensor
- 7.8.191 SNMP RMON Sensor
- 7.8.192 SNMP SonicWall System Health Sensor
- 7.8.193 SNMP SonicWall VPN Traffic Sensor
- 7.8.194 SNMP Synology Logical Disk Sensor
- 7.8.195 SNMP Synology Physical Disk Sensor
- 7.8.196 SNMP Synology System Health Sensor
- 7.8.197 SNMP System Uptime Sensor
- 7.8.198 SNMP Traffic Sensor
- 7.8.199 SNMP Trap Receiver Sensor
- 7.8.200 SNMP Windows Service Sensor
- 7.8.201 SNTP Sensor
- 7.8.202 SSH Disk Free Sensor
- 7.8.203 SSH INodes Free Sensor
- 7.8.204 SSH Load Average Sensor
- 7.8.205 SSH Meminfo Sensor
- 7.8.206 SSH Remote Ping Sensor
- 7.8.207 SSH SAN Enclosure Sensor
- 7.8.208 SSH SAN Logical Disk Sensor
- 7.8.209 SSH SAN Physical Disk Sensor
- 7.8.210 SSH SAN System Health Sensor
- 7.8.211 SSH Script Sensor
- 7.8.212 SSH Script Advanced Sensor
- 7.8.213 SSL Certificate Sensor
- 7.8.214 SSL Security Check Sensor
- 7.8.215 Syslog Receiver Sensor
- 7.8.216 System Health Sensor
- 7.8.217 TFTP Sensor
- 7.8.218 Traceroute Hop Count Sensor
- 7.8.219 VMware Datastore (SOAP) Sensor
- 7.8.220 VMware Host Hardware (WBEM) Sensor
- 7.8.221 VMware Host Hardware Status (SOAP) Sensor
- 7.8.222 VMware Host Performance (SOAP) Sensor
- 7.8.223 VMware Virtual Machine (SOAP) Sensor
- 7.8.224 Windows CPU Load Sensor
- 7.8.225 Windows IIS 6.0 SMTP Received Sensor
- 7.8.226 Windows IIS 6.0 SMTP Sent Sensor
- 7.8.227 Windows IIS Application Sensor
- 7.8.228 Windows MSMQ Queue Length Sensor
- 7.8.229 Windows Network Card Sensor
- 7.8.230 Windows Pagefile Sensor
- 7.8.231 Windows Physical Disk I/O Sensor
- 7.8.232 Windows Print Queue Sensor
- 7.8.233 Windows Process Sensor
- 7.8.234 Windows System Uptime Sensor
- 7.8.235 Windows Updates Status (PowerShell) Sensor
- 7.8.236 WMI Battery Sensor
- 7.8.237 WMI Custom Sensor
- 7.8.238 WMI Custom String Sensor
- 7.8.239 WMI Disk Health Sensor
- 7.8.240 WMI Event Log Sensor
- 7.8.241 WMI Exchange Server Sensor
- 7.8.242 WMI Exchange Transport Queue Sensor
- 7.8.243 WMI File Sensor
- 7.8.244 WMI Free Disk Space (Multi Disk) Sensor
- 7.8.245 WMI HDD Health Sensor
- 7.8.246 WMI Logical Disk I/O Sensor
- 7.8.247 WMI Memory Sensor
- 7.8.248 WMI Microsoft SQL Server 2005 Sensor (Deprecated)
- 7.8.249 WMI Microsoft SQL Server 2008 Sensor
- 7.8.250 WMI Microsoft SQL Server 2012 Sensor
- 7.8.251 WMI Microsoft SQL Server 2014 Sensor
- 7.8.252 WMI Microsoft SQL Server 2016 Sensor
- 7.8.253 WMI Microsoft SQL Server 2017 Sensor
- 7.8.254 WMI Remote Ping Sensor
- 7.8.255 WMI Security Center Sensor
- 7.8.256 WMI Service Sensor
- 7.8.257 WMI Share Sensor
- 7.8.258 WMI SharePoint Process Sensor
- 7.8.259 WMI Storage Pool Sensor
- 7.8.260 WMI Terminal Services (Windows 2008+) Sensor
- 7.8.261 WMI Terminal Services (Windows XP/Vista/2003) Sensor
- 7.8.262 WMI UTC Time Sensor
- 7.8.263 WMI Vital System Data v2 Sensor
- 7.8.264 WMI Volume Sensor
- 7.8.265 WSUS Statistics Sensor
- 7.9 Additional Sensor Types (Custom Sensors)
- 7.10 Sensor Channel Settings
- 7.11 Sensor Notification Triggers Settings
- 8 Ajax Web Interface—Advanced Procedures
- 8.1 Toplists
- 8.2 Arrange Objects
- 8.3 Clone Object
- 8.4 Multi-Edit
- 8.5 Create Device Template
- 8.6 Show Dependencies
- 8.7 Geo Maps
- 8.8 Notifications
- 8.9 Libraries
- 8.10 Reports
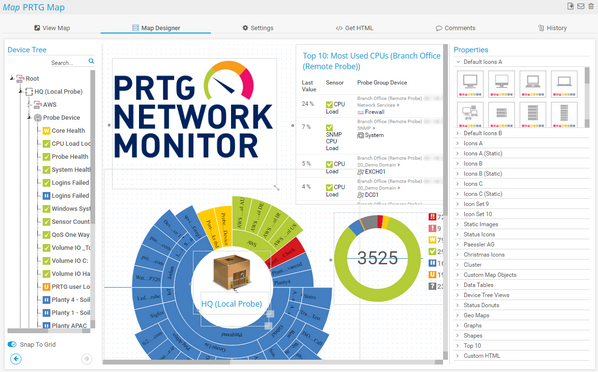
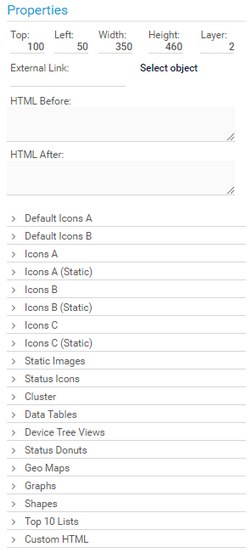
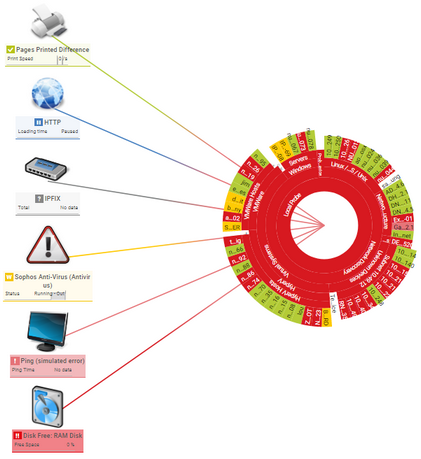
- 8.11 Maps
- 8.12 Setup
- 8.12.1 Account Settings—My Account
- 8.12.2 Account Settings—Notification Templates
- 8.12.3 Account Settings—Notification Contacts
- 8.12.4 Account Settings—Schedules
- 8.12.5 System Administration—User Interface
- 8.12.6 System Administration—Monitoring
- 8.12.7 System Administration—Notification Delivery
- 8.12.8 System Administration—Core & Probes
- 8.12.9 System Administration—User Accounts
- 8.12.10 System Administration—User Groups
- 8.12.11 System Administration—Administrative Tools
- 8.12.12 System Administration—Cluster
- 8.12.13 PRTG Status—System Status
- 8.12.14 PRTG Status—Auto-Update
- 8.12.15 PRTG Status—Cluster Status
- 8.12.16 PRTG Status—Licensing Status and Settings
- 8.12.17 Optional Downloads
- 8.12.18 Desktop Notifications
- 8.12.19 Support—Help and Support Center
- 8.12.20 Support—Contact Support
- 9 PRTG Desktop
- 10 PRTG Apps for Mobile Network Monitoring
- 11 Sensor Technologies
- 11.1 Monitoring via SNMP
- 11.2 Monitoring via WMI
- 11.3 Monitoring via SSH
- 11.4 Monitoring Bandwidth via Packet Sniffing
- 11.5 Monitoring Bandwidth via xFlows
- 11.6 Bandwidth Monitoring Comparison
- 11.7 Monitoring Quality of Service and VoIP
- 11.8 Monitoring Email Round Trip
- 11.9 Monitoring Backups
- 11.10 Monitoring Virtual Environments
- 11.11 Monitoring Databases
- 11.12 Monitoring Syslogs and SNMP Traps
- 11.13 Monitoring via Push
- 11.14 Monitoring via HTTP
- 12 PRTG Administration Tool
- 13 Advanced Topics
- 13.1 Active Directory Integration
- 13.2 Application Programming Interface (API) Definition
- 13.3 Filter Rules for xFlow, IPFIX, and Packet Sniffer Sensors
- 13.4 Channel Definitions for xFlow, IPFIX, and Packet Sniffer Sensors
- 13.5 Define IP Ranges
- 13.6 Define Lookups
- 13.7 Regular Expressions
- 13.8 Calculating Percentiles
- 13.9 Add Remote Probe
- 13.10 Failover Cluster Configuration
- 13.11 Data Storage
- 13.12 PRTG Housekeeping
- 13.13 Using Your Own SSL Certificate with the PRTG Web Server
- 14 Appendix


User Manual - Contents